Android Studio kotlinのメソッドパーツ化
今回はonDrawです
onDrawは引数のCanvasに描画するメソッドです
ここではCanvasやらContextやらよくわからないものが出てきます
Canvasは絵を描くキャンバスのことだと想像がつきますがContextって…
実は未だによくわかっていません
でもそんな時は他の人がやってるのをコピペしてうまくいったらそれでOK
何度も使っていたら何となくですが分かったような気になってくるものです
その程度でいいと思っています
理屈をすべて理解してから使おうするとプログラミングの勉強は挫折します
それより人のプログラミングをまねてどんどん使っていったほうが上達するように思います
var paint: Paint = Paint() //色とか太さ override fun onDraw(canvas: Canvas?) { super.onDraw(canvas) paint.color = Color.RED paint.strokeWidht = 10F paint.style = Paint.Style.FILL canvas.drawText("Hello !", 50f, 50f, paint) canvas.drawRect(100f, 100f, 200f, 300f, paint) canvas.drawCircle(150f, 150f, 25f, paint) canvas.drawPoint(100f, 100f, paint); canvas.drawLine(100f, 100f, 100f, 300f, paint); }
使用例はこちら
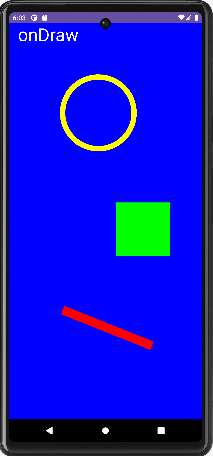
import android.content.Context import android.graphics.Canvas import android.graphics.Color import android.graphics.Paint import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.view.View class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val drawView = DrawView(this) setContentView(drawView) //DrawViewを表示する } //Viewを継承した子クラスを作成 class DrawView(context: Context?): View(context){ var paint: Paint = Paint() //色、太さ、スタイル等を設定 override fun onDraw(canvas: Canvas?) { super.onDraw(canvas) canvas?.drawColor(Color.BLUE) //Canvasを青にする paint.color = Color.YELLOW paint.style = Paint.Style.STROKE paint.strokeWidth = 30f canvas?.drawCircle(500f,500f,200f,paint) //黄色の線で円 paint.color = Color.GREEN paint.style = Paint.Style.FILL canvas!!.drawRect(600f,1000f,900f,1300f,paint) //緑の塗りつぶした四角 paint.color = Color.RED paint.strokeWidth = 50f canvas.drawLine(300f,1600f,800f,1800f,paint) //赤の線 paint.color = Color.WHITE paint.strokeWidth = 50f paint.textSize = 100f canvas.drawText("onDraw", 50f, 100f,paint) //白でonDraw } } }
実行すると